올해 프로젝트를 하면서 UI/UX부분은 외주를 줬는데 계약기간 다 끝나고, 소스를 고객사 테스트 서버에 적용을 했다.
그리고 곧 안좋은? 소식을 접하게 되었다~
"폰트를 구글껄 썼는데요? 유지보수 분들 자리에서 적용이 안되요~"
아차!!!!!!!!!!!!!!!!
고객사 서버는 내부망이라 외부소스를 가지고 올 수가 없는 붙을수가 없는 구조였다. ㅠㅜ
애들도 다 지 자리에서 개발하다보니 별 생각안했던것 같고 내가 사실 외주분과 미팅할때 가이드를 해줬어야했는데 나도 깜빡한 부분이였다. (근데 PM이 이런것도 챙기는게 맞나? 여튼 맞다 치자...)
잠깐 어차피 유지보수야 폰트 좀 깨져도 뭐? 등 이런저런 생각이 들었으나...ㅋㅋ
그래도 명색이 개발자인데~~ 라는 생각에 방법을 찾아보자라는 생각으로
@import url("https://fonts.googleapis.com/css?family=나이스폰투&display=swap");
위 소스를 어떤식으로던 바꿔야 하는 부분에 대해 알아보기 시작했다~
css도 예전과 다르게 많이 변하고 한 상황이라 순간적으로 어떻게 하지? 이것저것 검색해보고 꿍짝꿍짝 해봤지만
잘 안되었다. 외주분에게 전화해볼까 어쩔까 고민하다가. 늘 그렇듯 괜히 개발자 고집이 생겨서~
끝까지 이것저것 테스트으으으으~~~~~
내 일도 많은대 내가 뭐하나 싶다가도 오기가 생겨서 계속 이것저것 검색해보고 적용을 반복~
그러다가 알아낸 사이트
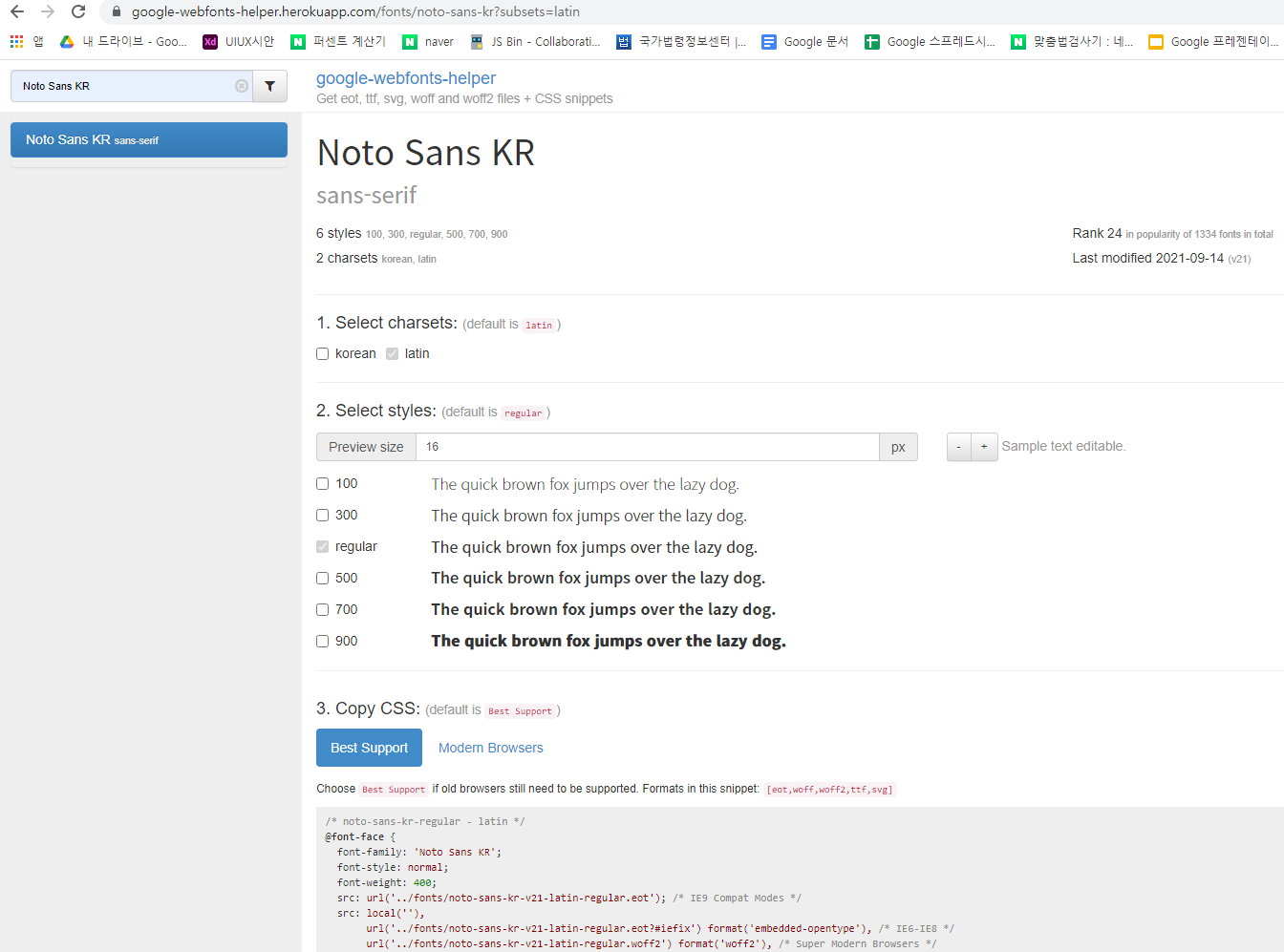
바로 google webfonts helper !!!!!!!!!!!!!!!

이렇게 친절하게 다운파일과 CSS를 제공해준다!!!!
그래서 여튼 이걸 가지고서 이러쿵저러쿵 해서 해결!
간만에 개발적인 뭔가를 하니 잼있다 ㅋㅋㅋ .
(PM일은 재미없음, 개발자 출신이라면 본인 살 뜯어먹는 느낌임)
여튼 이렇듯 구글검색은 최고야를 외치며~~ 이제 집에 가야겠다 ㅋㅋ
'IT > css' 카테고리의 다른 글
| chart js 에서 라벨에 따라 차트바 색상 변경방법 (0) | 2024.01.31 |
|---|---|
| 웹 접근 검사 오류 유형 - "적절한 링크 테스트" 해결 방안 (0) | 2021.12.01 |
| 링크, 링크방문 뒤 등에 관한 링크의 가장기본 설정 (0) | 2021.05.03 |
| table td 영역의 배경이미지 (background) 변경 (0) | 2021.05.03 |
| div css 라인보기위한~ (0) | 2021.05.03 |